このブログのテーマは、無料で高機能なWordPressテーマとして人気の「Cocoon(コクーン)」を使っています。Cocoonの標準機能に「吹き出し」があります。吹き出しを使って会話風に文章を書くことができます。今回は、その吹き出しについて。
吹き出し機能の基本的な使い方は、以下の記事が参考になります。
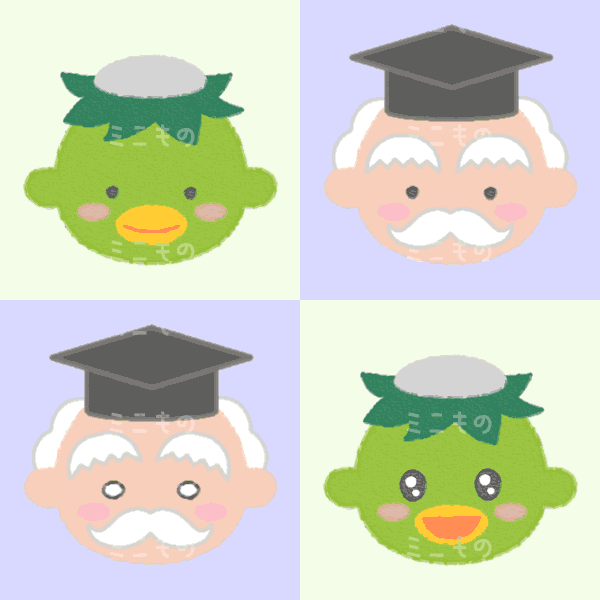
Cocoonの初期状態でも、10種ほどのイラスト画像が使用できます。せっかくなので、自作のキャラクターを描いてみました。


Cocoonの吹き出し機能を使うと…。

こんな感じで会話風の記事が簡単に実装できるのじゃ!

すごいねぇ。

ちなみに吹き出し用に作った画像は300px四方のPNG画像じゃよ。

でも表示される画像は小さいね。

縮小されるからのぅ。吹き出し以外にも流用できるように大きめに作ったんじゃよ。

へぇ。なんだかLINE風の会話だね。

そういう設定にしているからじゃよ。

他にも設定できるの?

他にも設定可能じゃ。統一感を出すために、このブログではLINE風の会話に設定しておるのじゃよ。

そうなんだ。ところでボクと博士の顔は似てない?

輪郭や目など同じパーツを流用してるからじゃよ。

…。
吹き出し用のイラスト作成にあたっては、背景にガイドとなる円を描画して、円のなかにおさまるようにイラストを描いた方がよいでしょう。

Cocoonでは、イラストを丸型か四角型で表示できる機能があるので、丸型も対応できるようにしておくと無難かもしれません。
あとCocoonのLINE風吹き出しは、右側の吹き出し背景が緑色です。初期状態だと濃い緑色なので、このブログでは薄い緑の背景色に変更しています。
子テーマのstyle.cssファイルに、以下のコードを貼り付けると背景色を薄い緑色(#cf9)にできます。
/* ライン風吹き出しの緑色を薄くする(初期値#85e249) */
.sbs-line.sbp-r .speech-balloon {
background-color: #cf9;
border-color: #cf9;
}
.sbs-line.sbp-r .speech-balloon::before, .sbs-line.sbp-r .speech-balloon::after {
border-right-color: #cf9;
border-left-color: #cf9;
}カラーコードの指定を変えると任意の背景色にできるので、カスタマイズの参考にされてください。



